Greenway Intergy Modernization™
Context
As the healthcare industry rapidly transitions toward value-based care, electronic health record (EHR) platforms must evolve to meet the demands of modern care delivery. Greenway recognized the limitations of its flagship product, Intergy, which had served customers for years but had become outdated. The aging codebase and cumbersome interfaces no longer optimized workflows or supported real-time decision-making, vital under emerging payment models. To maintain its relevance and value, Intergy required a comprehensive redesign—not incremental updates, but a full modernization effort.
“As a Greenway client for over 15 years, our practice has always appreciated Greenway’s willingness to listen to our biggest needs, and to then put those desires into action.” - Dr. David McAnulty, Northwest Primary Care
Objective
The goal was to reimagine Intergy as a next-generation EHR solution that prioritized usability, flexibility, and advanced analytics. The redesign needed to address user pain points, optimize workflows for both clinicians and administrative staff, and integrate new tools for real-time decision support. This effort would not only modernize Intergy’s technical foundation but also position it as a leader in facilitating value-based care models.
Key objectives included:
Streamlined workflows that reduced cognitive load for providers.
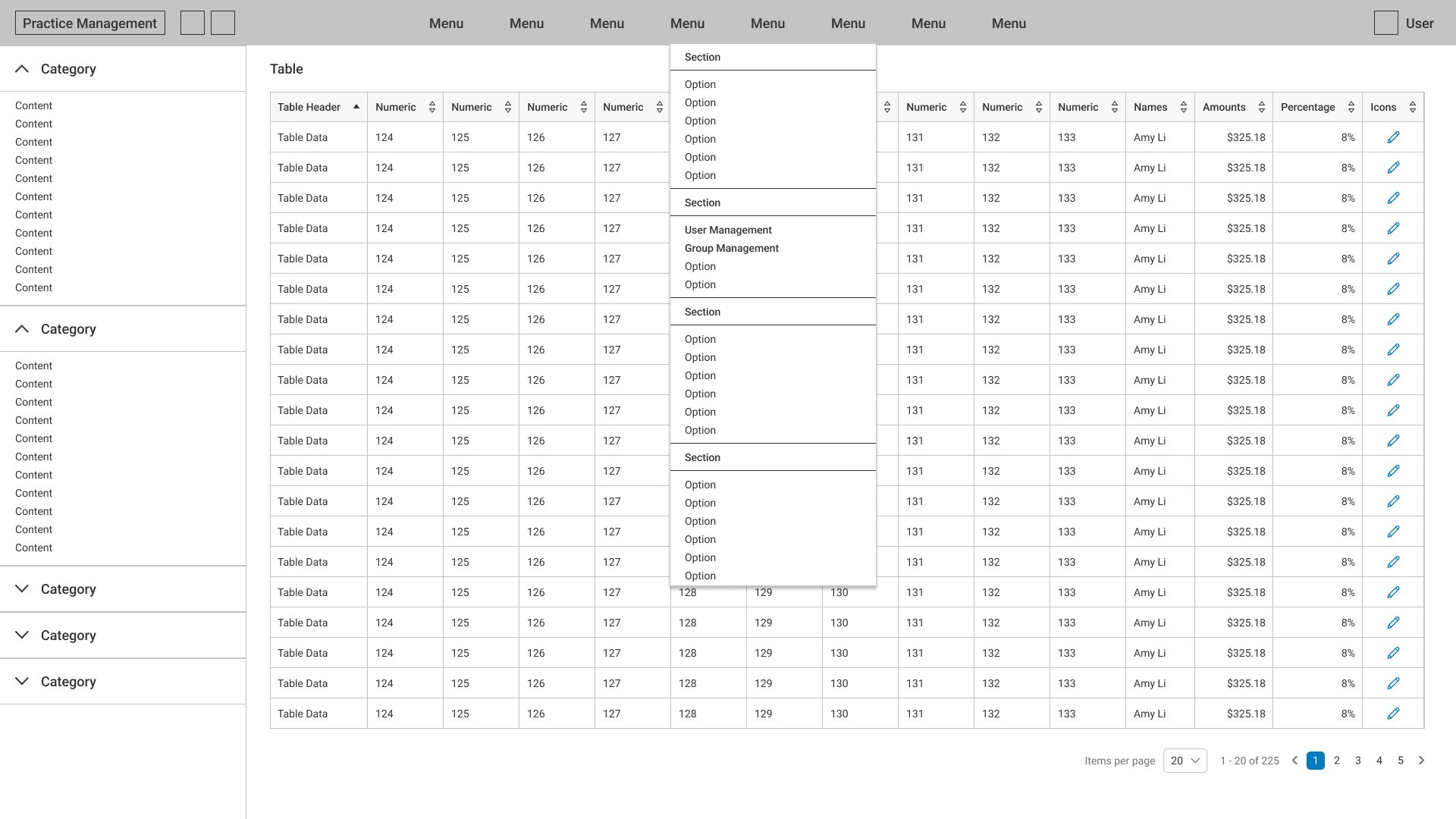
Modernized, intuitive interfaces designed to empower users.
Advanced analytics and real-time decision-making tools to support evolving care models.
Improved user satisfaction and long-term customer retention through a user-centered approach.
My Role
As a Senior UX Designer, I played a pivotal role in Intergy’s modernization, working as part of a cross-functional team alongside product managers, developers, and customer representatives. My responsibilities included:
Leading user research efforts to uncover pain points and opportunities.
Designing and iterating on prototypes and wireframes informed by user feedback.
Conducting usability testing to validate design decisions and improve functionality.
Collaborating with internal stakeholders to ensure alignment with business goals.
My primary focus was to create a simplified, user-centered experience that balanced ease of use with the advanced functionality required to support value-based care initiatives. By championing the voice of the user throughout the process, I ensured that every design decision was grounded in real-world needs.
Methodology
To achieve the ambitious goals of this project, I employed a human-centered design approach that combined research, rapid prototyping, and iterative testing. Below is an overview of the process:
1. Discovery and Research
We began by conducting extensive research to understand the needs and challenges of Intergy’s diverse user base, including:
User interviews with clinicians, administrators, and IT staff to identify pain points.
Workflow analysis to pinpoint inefficiencies and opportunities for optimization.
Competitive benchmarking to assess industry standards and potential innovations.
Key insights from this phase revealed that:
Users struggled with cumbersome interfaces that slowed down clinical workflows.
Decision-making was hindered by a lack of real-time analytics and actionable insights.
The platform’s complexity created a steep learning curve for new users.
2. Ideation and Rapid Prototyping
Armed with these insights, we conducted ideation workshops to generate potential solutions. From there, we:
Created low-fidelity wireframes to explore different design directions.
Quickly transitioned to interactive prototypes to bring concepts to life.
3. Iterative Testing and Refinement
We employed a rigorous, iterative process to validate and refine our designs:
Internal design reviews with cross-functional teams provided early feedback.
Usability testing sessions with real users gathered qualitative and quantitative data.
Stakeholder workshops helped ensure alignment with business priorities.
Each round of testing uncovered actionable insights, which informed subsequent iterations. For example:
Early prototypes revealed that users preferred streamlined workflows with fewer clicks and intuitive navigation paths.
Stakeholders highlighted the need for customizable dashboards to accommodate different practice needs.
4. High-Fidelity Prototyping and Validation
As designs matured, we developed high-fidelity prototypes that simulated real-world usage scenarios. These prototypes were tested:
In-context during user workflows to assess their impact on efficiency.
With both new and experienced users to ensure the solution worked across experience levels.
This iterative process continued throughout development, ensuring the final product was fully optimized for its users.
Results
The Intergy modernization effort has already delivered significant improvements, with early results demonstrating:
Enhanced usability: Redesigned interfaces have reduced cognitive load and improved workflow efficiency, earning positive feedback from users.
Faster adoption: Streamlined navigation and simplified functionality have made it easier for new users to onboard.
Improved decision-making: New analytics tools provide actionable insights in real-time, empowering providers to succeed under value-based care models.
While the project is still ongoing, the foundation we’ve established positions Intergy as a next-generation EHR solution that meets the demands of modern healthcare. The next phase will focus on expanding advanced analytics and connectivity features, ensuring the platform remains at the forefront of healthcare’s digital transformation.
TAKEAWAYS
This project demonstrated the power of a user-centered, iterative design approach in solving complex problems. By consistently prioritizing user needs and working collaboratively with cross-functional teams, we were able to:
Reimagine a legacy platform into a modern, intuitive solution.
Build a scalable foundation for future innovation.
Deliver meaningful improvements that will have a lasting impact on healthcare providers and patients alike.
Through this experience, I’ve honed my ability to lead large-scale, cross-functional projects and solve complex design challenges in highly regulated industries. I’m excited to bring this expertise to my next opportunity, where I can continue to design solutions that drive meaningful change.